工作中用到的 git 命令 dos
博客链接
BlankCat
工作中用到的 git 命令 dos
博客链接
开发中用到的 导航链接 ,url链接 ,在线工具
在线工具【时间戳,端口号检测】 –> tool
在线工具【常见计算统计工具】 –> tool
在线工具【数字转换成钱大小写】 –> tool
在线工具【摩斯电码 字体编码解码】 –> tool
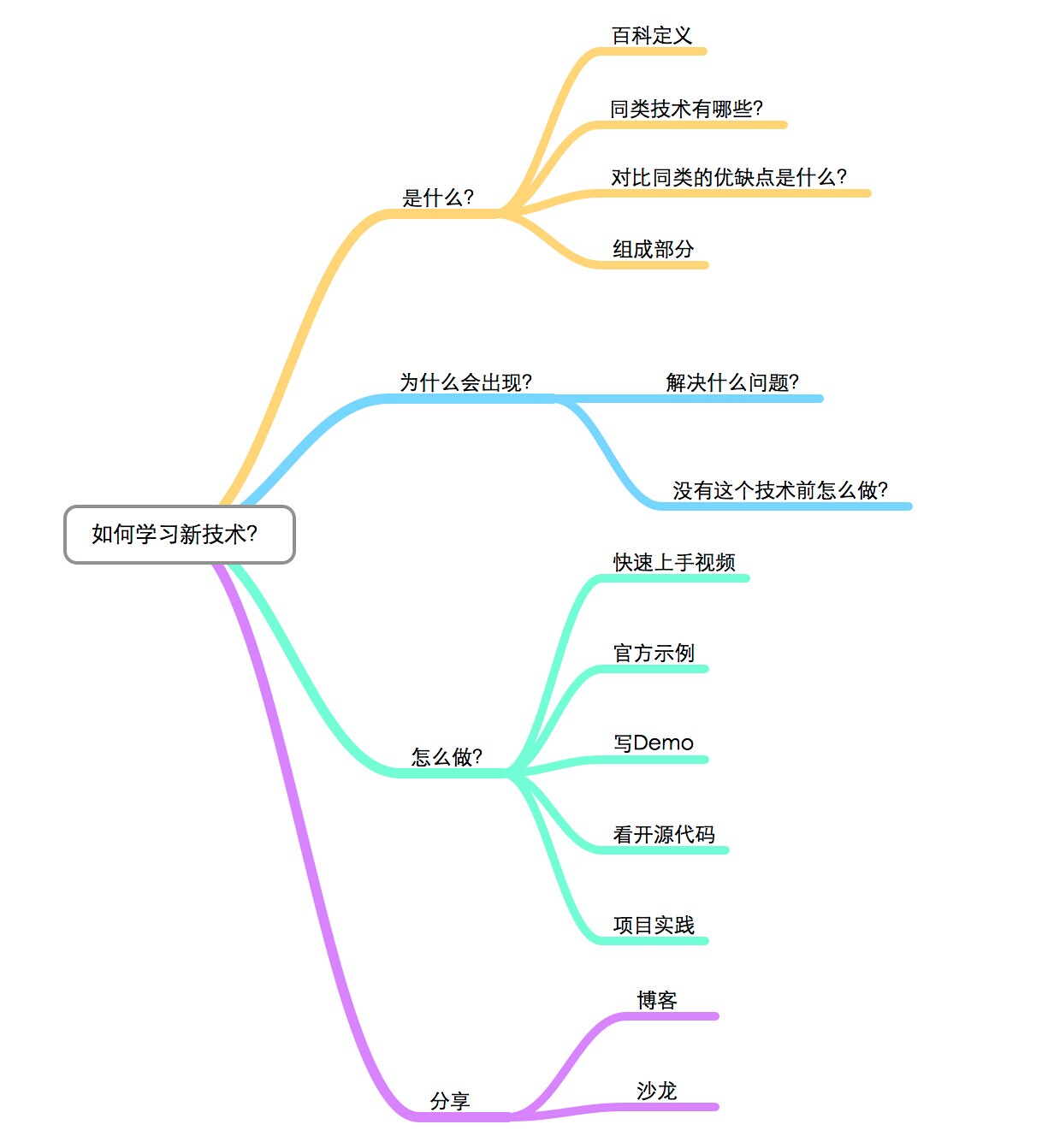
文章导读: 在过去未被自己流程化的情况下,自己学习新的东西的时候一直是处理迷迷糊糊的状态,直到我看到这张思维导图,我瞬间就理清自己平时在学习东西时候那混乱的思维了。
可能平时我们也是这样做的,可是我们从来没有认真思考过或是整理过这样的思绪。
也许你认为这样不重要,但是对我而言,有记录的东西,代表可以被流程化,这可以帮助特定情况下的我。
下面跟着这张思维导图,我们一起来整理 Maven 的材料。


|
|
|
|
|
|
|
|
|
|
|
|

##hexo 搜索插件
原文链接
之前安装过第三方的搜索服务,贼蛋疼。都不免费了。
也有自己安装插件,然后写js的,麻烦
后来找到两个插件,安装之后就搞定了
感谢开发的作者!!!
记得要在站点根目录执行下面的安装操作
1.安装 hexo-generator-search
|
|
2.安装 hexo-generator-searchdb
|
|
编辑站点文件_config.yml,添加以下内容开启搜索
编辑主题文件_config.yml,启用本地搜索功能:
|
|
《刘瑜写给女儿的信:愿你慢慢长大 》
小布谷,愿你慢慢长大。
愿你有好运气,如果没有,愿你在不幸中学会慈悲。
愿你被很多人爱,如果没有,愿你在寂寞中学会宽容。
愿你一生一世每天都可以睡到自然醒。
##开发中好的url链接